Building Typedream’s Mobile Version - 2 Weeks Progress
Putri Karunia • 2022-06-22
I’m building Typedream’s Mobile Version to help mobile-first users build and edit their sites on the go! This is my progress in the first 2 weeks.
As Typedream is growing, we're planning to expand our market and allow mobile users to use Typedream to build websites too! A mobile version would be super helpful for both current users and new users looking to build their mobile sites.
I'm documenting my journey in building this product as I see a lot of room for sharing! These are the things I did to start the project and the progress on week 1 & 2 👇
Understand the purpose of the project and the problem we're solving
I started the project by discussing the purpose of the project, then understanding the problems users are having and what solution we're building for them.
Purpose: We want to allow mobile-first users to build & edit their sites on the go on mobile! We've made it easy for desktop users to build & edit their sites to look amazing & professional, we're now going to help the mobile users to do the same.
What's the problem they're currently having?
- Existing solutions mostly limit you to a specific look, which is "Link in Bio", which means your mobile sites are just a list of links. This poses several problems, and we want to find a solution for it!
- Existing solutions don't give you a professional desktop-friendly site to accompany your mobile site, so if you want to step up the game, you need to use different tools
- Typedream users don't have a way to build a site on mobile, so having a mobile-friendly editor is very helpful!
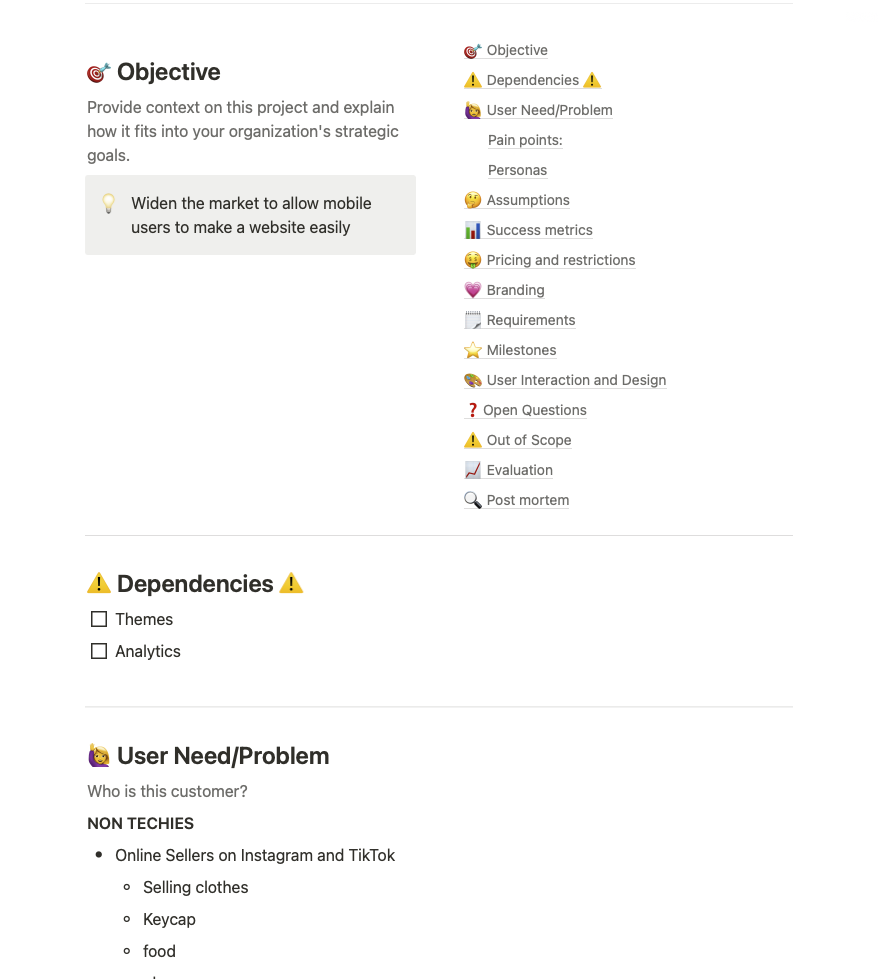
From here, I created a quick Product document on Notion that lays out everything you need to know about the product.
Product Document for Typedream's Mobile MVP
Filling in each part of this document helps create a more concrete picture of the product we're building, what features need to be added to solve the problem, and what features are out of scope. It also helps in getting the success metrics right so we can see how well it did.
User Interview
My co-founder Kevin has initiated the user-interview part for a couple of months as he's trying to understand the problem and what we can do to solve it.
The findings from his user interview are very helpful in setting the groundwork for how the interface is going to look, as well as knowing the features that need to be built to solve those problems
Designing
I started designing the product, taking inspiration from existing link-in-bio products, Instagram story, and TikTok editors. I feel like these are well-known designs that users are already familiar with, so using a similar feel will help our users feel at home when using the product.
This is the first draft:
First Draft of Typedream's Mobile Version
As you can see, the editing experience is very "form"-like. I wanted to keep it simple, and the form-like design worked for most of the link-in-bio products.
Apple's WWDC 2022: Widgets
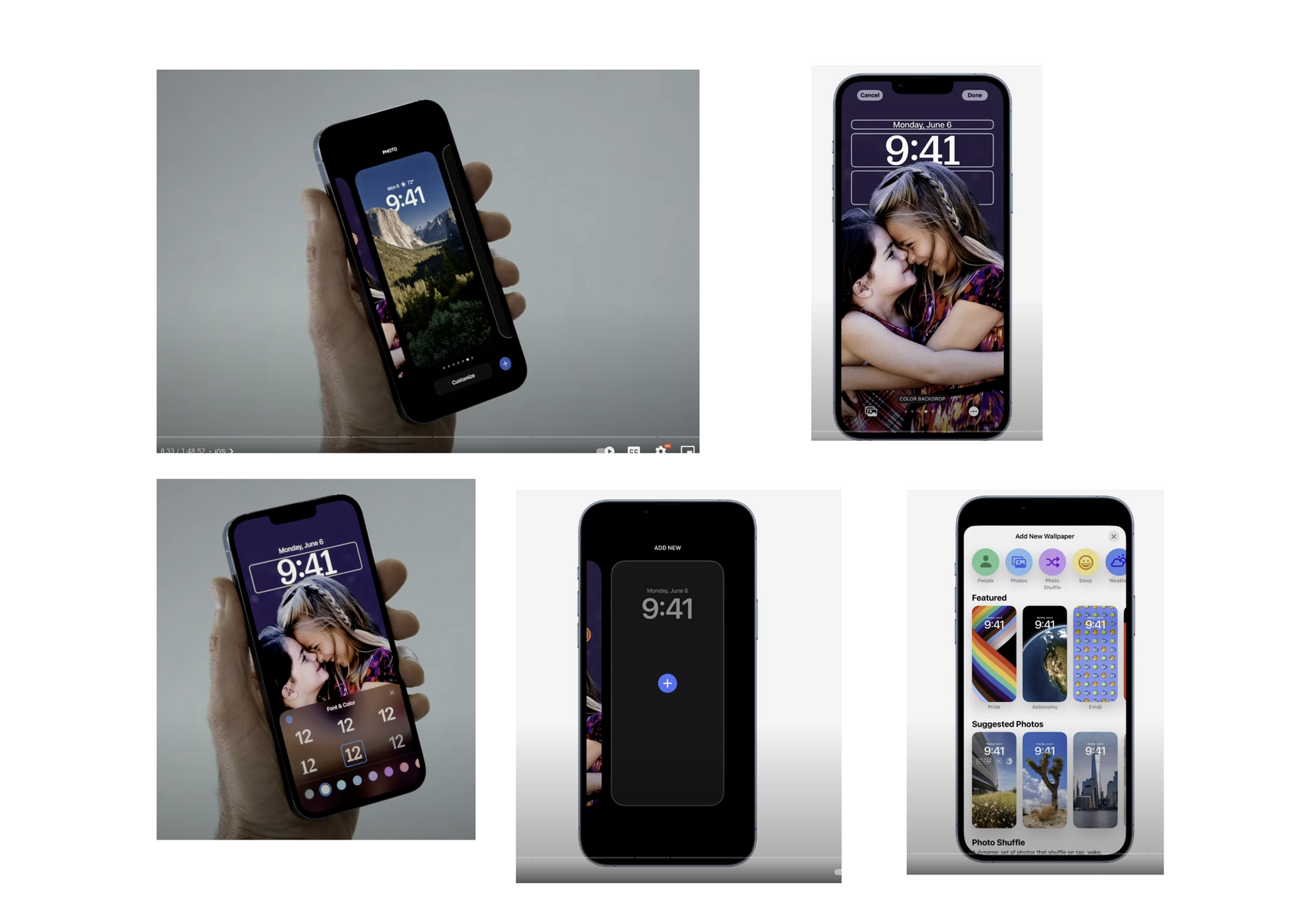
A couple of days later, Apple's WWDC revealed their new "widgets" feature, and the design is almost exactly what we're looking for. It's perfect for editing mobile sites, which look very much like your home screen. To be honest, I was down for a couple of hours because I feel like my design absolutely sucks 😭
Apple's Widget Home Screen Editor Design
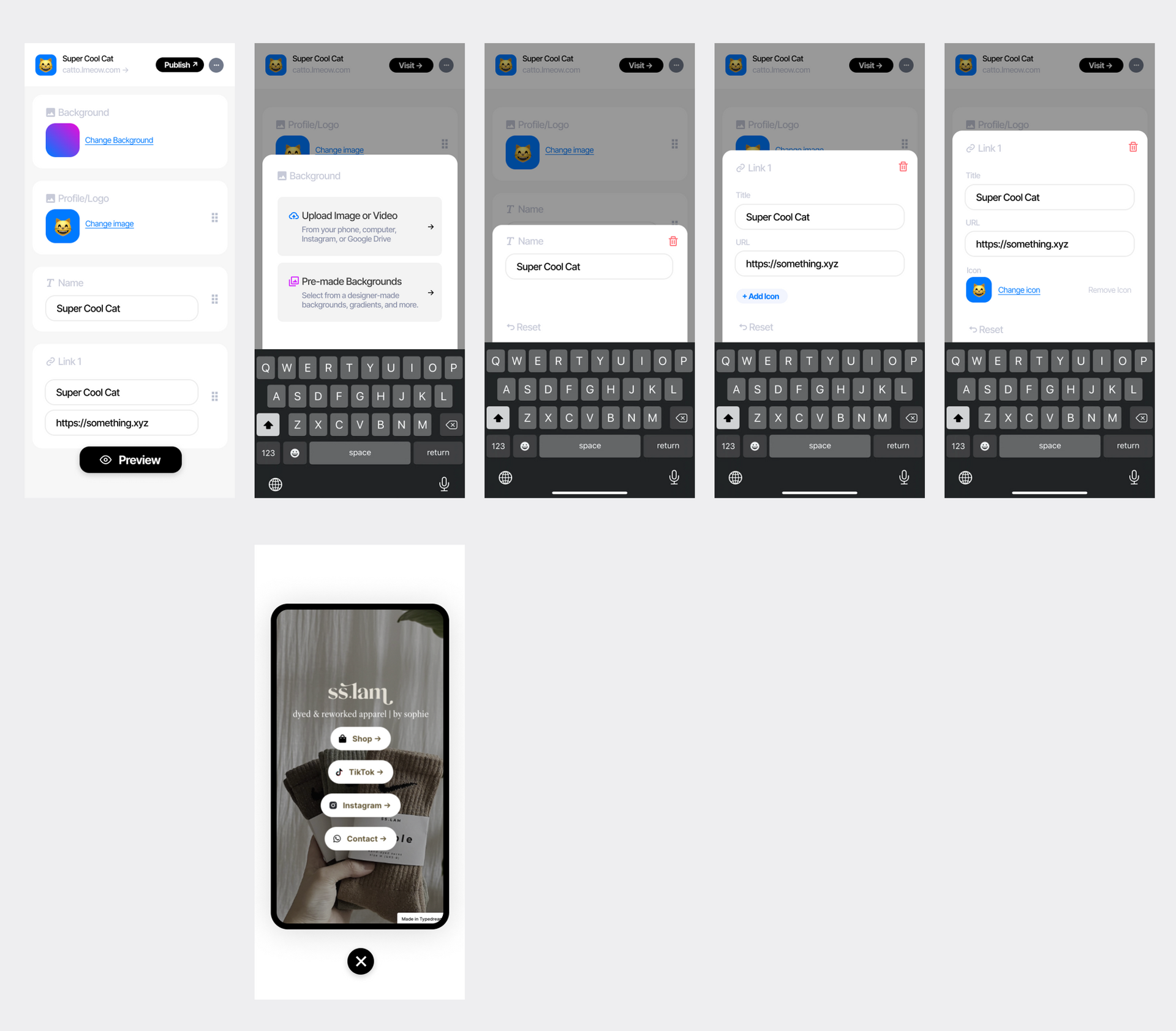
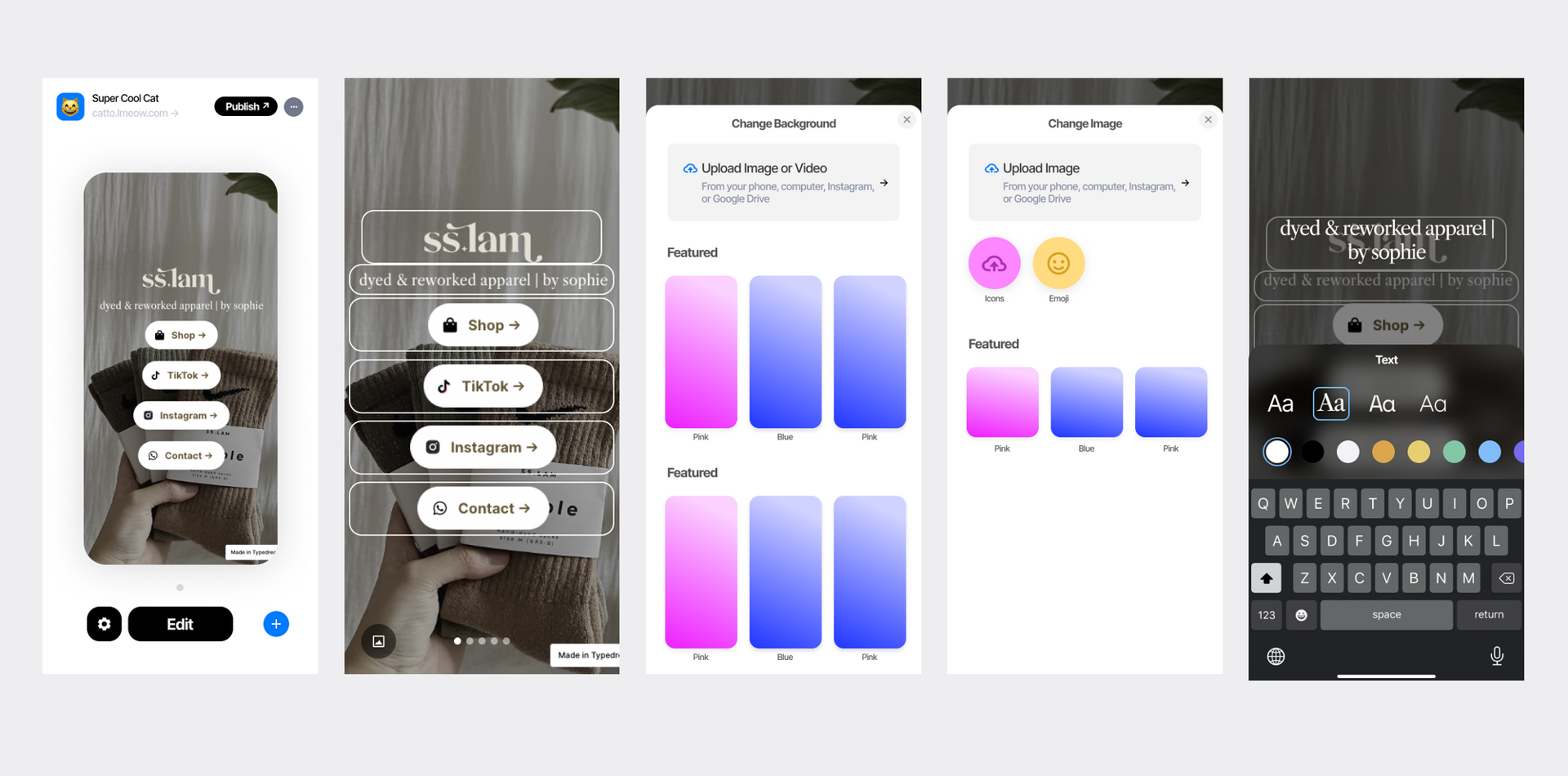
Taking inspiration from there, I updated the design to make it more WYSIWYG. This look is more similar to both Apple and Instagram Story / TikTok where you can edit the texts and stuff right while viewing the overall site.
Version 2 of Typedream's Mobile Version
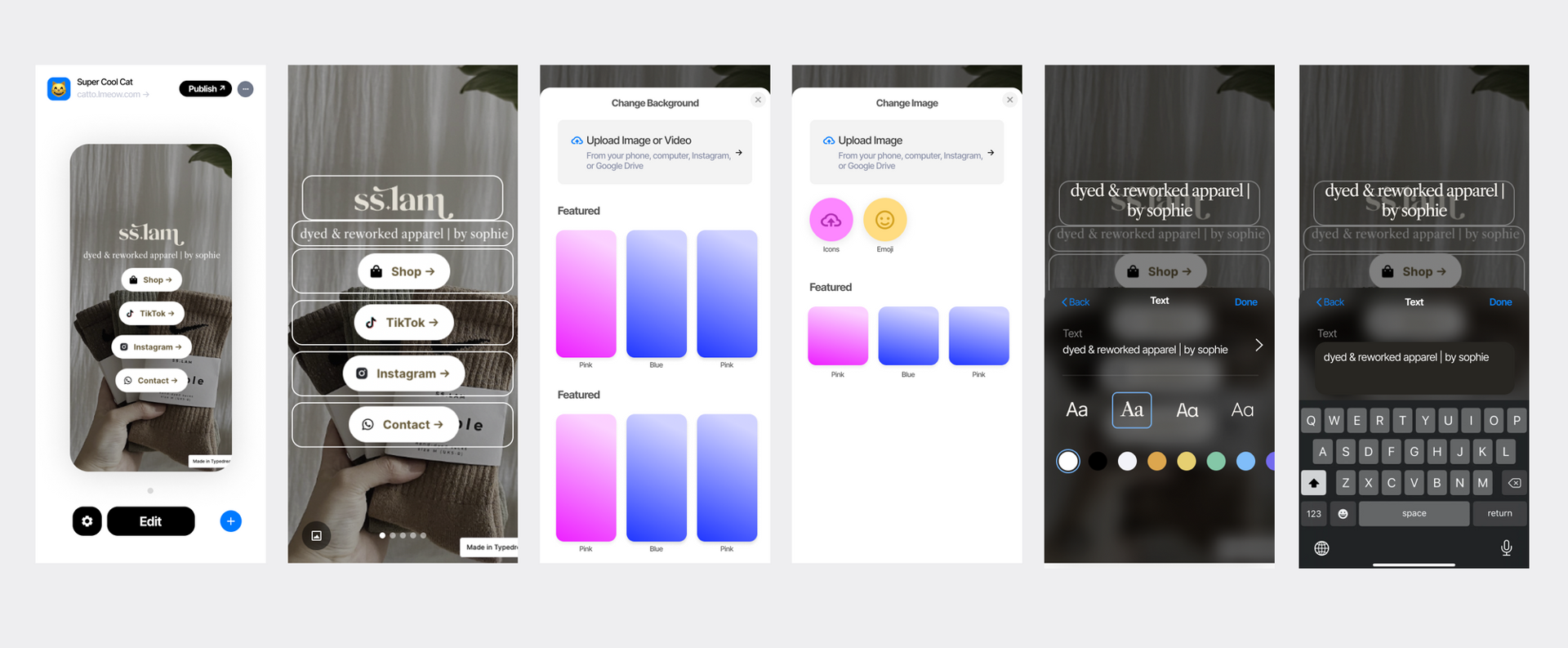
Unfortunately, building an editable & styled component like the one on Frame 5 is pretty hard. Thankfully, since I'm both the engineer and developer, I could quickly redesign the looks to make it easier to build 🙃
Version 2.1 of Typedream's Mobile Version
Start Coding
I started by building a new repo for this product, and just realized how much of a hassle it is! So many little things that I have to set up before I can start building the UI.
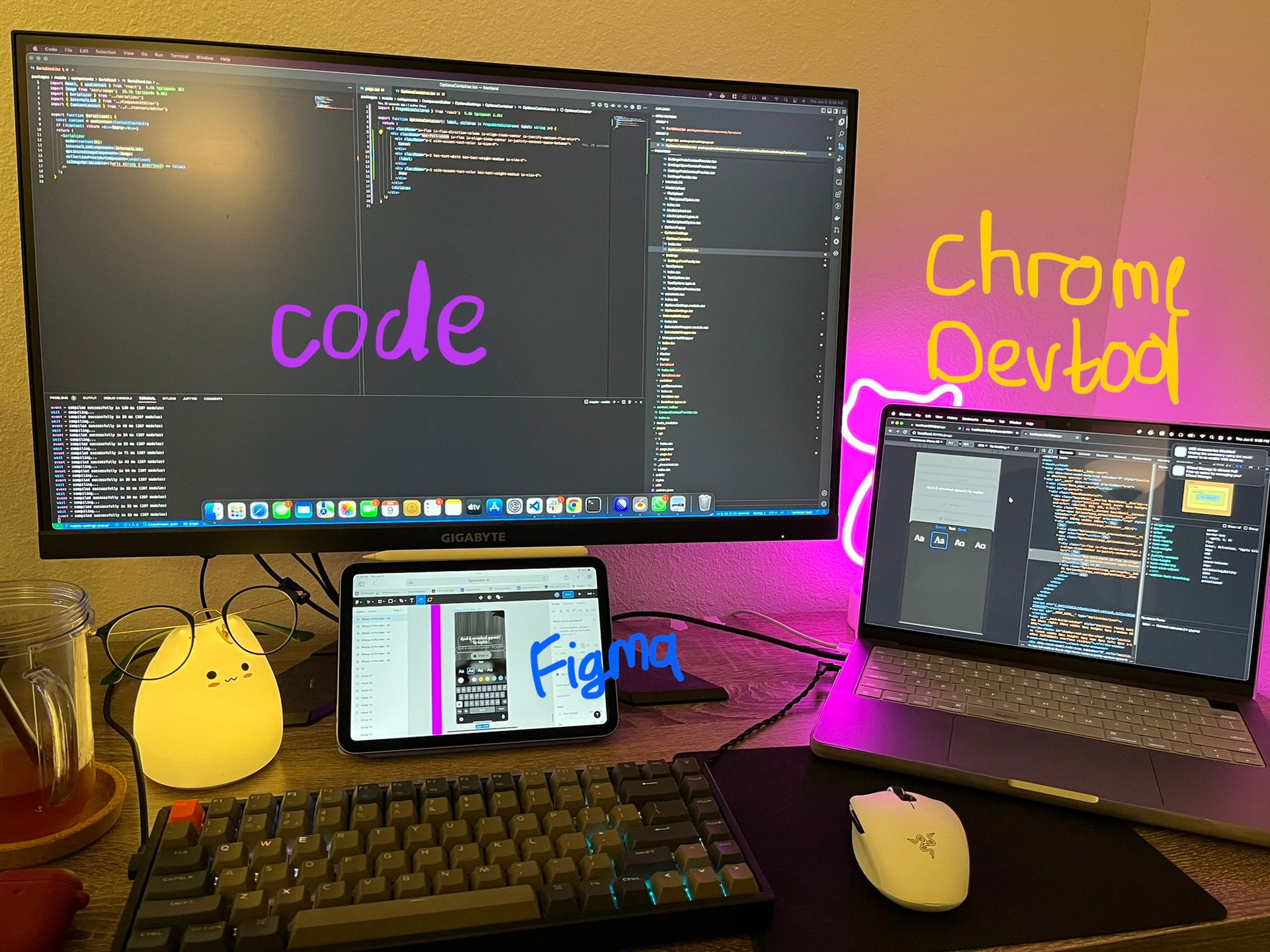
This is my setup, I use the big monitor to code, my laptop to preview the result, and my iPad to see the design on Figma
My Desk Setup for Building the Product
2 Weeks Progress
And with that, here's what I've built on the first couple of weeks 🚀
Thanks for reading 💕
Looking forward to sharing more progress & learnings! If you enjoy this post, let me know!
- Putri